Na webu i ve firemní identitě
Když jsem na webu Martina Michálka Vzhurudolu.cz objevil informace ohledně souboru pravidel WCAG o přístupnosti webového obsahu, přišlo mi to velmi zajímavé. Zajímavější pak ale bylo, když jsem nad tím začal přemýšlet v širším kontextu. A to ve spojení s firemní identitou nejen na webu.
Minutový test přístupnosti
(pokud jste byli na přednášce, tak ho už máte za sebou)
1) Zkuste si z legrace odemknout váš smartphone druhou rukou, než kterou ho běžně ovládáte.
2) A pak zkuste vytočit mé telefonní číslo 773 977 680. Schválně si to zkuste.
Možná je to pro vás maličkost. Ale spousta lidí se nad tím celkem zasekne. Stejně tak, když vám nedejbože překazí plány sádra na pravé ruce. Znepřístupní vám obyčejné věci, nad kterými nepřemýšlíme. Nejen v tom online světě.
Nejde jen o web. Jde o to být přístupnější (ohleduplnější) všude.
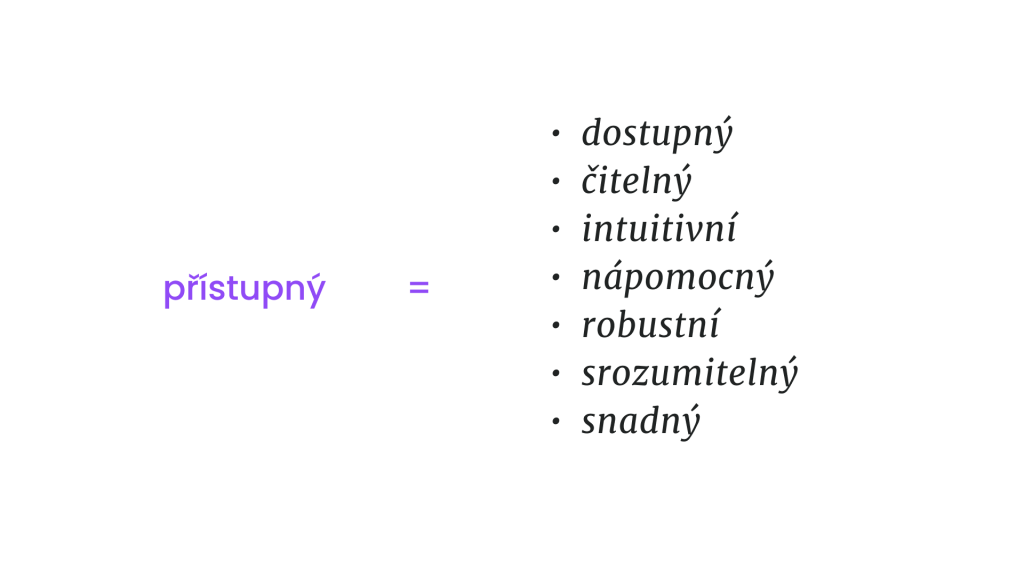
Slovo přístupnost má spoustu synonym. Každé superlativum by se defacto dalo použít. Když jsem se pídil po vysvětlení slova “přístupný”, napadla mě tato slova: dostupný, čitelný, intuitivní, nápomocný, robustní, srozumitelný, snadný.

Nošení brýlí, nedoslýchavost, kognitivní poruchy
Když jsem se začal více zajímat o poruchy, které mohou znepřístupnit lidem práci na webu, docela mi některá čísla vyrazila dech. A taky jsem začal přemýšlet nad tím, že se nebavíme jen o webu a mobilních aplikacích. Firemní značka je často offline. A to je přesně místo, kde můžeme být více přístupní naší cílové skupině.

0,5% lidí v ČR má těžké zrakové postižení
– cca 65 tis. lidí
– absolutní slepota nebo těžké postižení zraku
13% lidí v ČR je zdravotně postižených
– 1,152 mil. lidí
– to nejsou jen vozíčkáři, zdravotní postižení může být ve formě nehybnosti ruky, problémy s páteří, omezená hybnost, trvalé berle apod.
50% lidí nad 15 let nosí brýle
– tohle číslo mě dost překvapilo a ještě víc, že roste každým rokem (v roce 2016 to bylo 44%, dnes už se mluví o 50%)
– to je pravděpodobně polovina vaší cílové skupiny
100% lidí má problém něco přečíst na oslněném displeji
– zde patříme všichni, každý den minimálně 1x denně bojujeme s kontrastem displeje na mobilu
– a nejen to, je to špatně nastavený jas displeje na notebooku (často před usnutím např. v posteli) nebo špatné osvětlení v místnosti a díky tomu zhoršená viditelnost zařízení
5 druhů zdravotních poruch

Zpřístupnění webového obsahu se nevztahuje pouze na zraková postižení. Lidé s pohybovými problémy mohou mít taky problém ovládat váš web (parkinson).
Dyslektici mohou mít problém s písmem, pletou se jim písmena pbqd. Jsou totiž zrcadlově otočená. Proto si nastavují jako systémové písmo Comic Sans nebo patková ozdobná písma, aby se jim tyto litery nepletly.
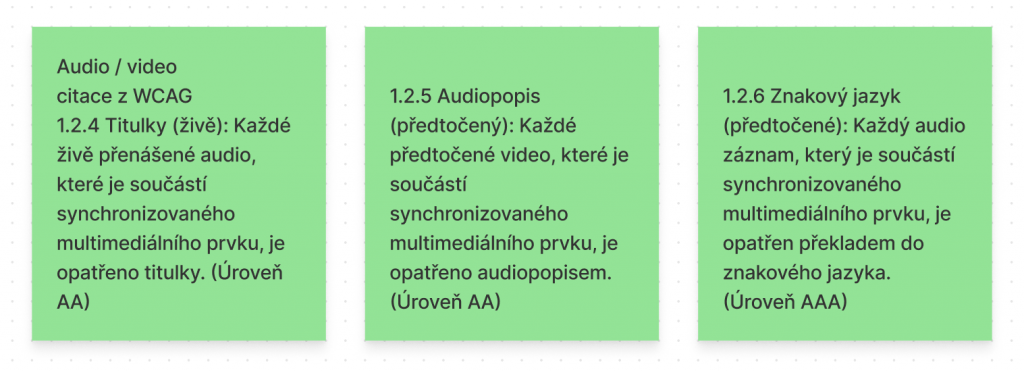
Lidé s postižením sluchu nemusí slyšet vaše videa. Proto alespoň titulky jsou částečným zpřístupněním.
A s lidé s poruchou řeči mohou mít problém s telefonováním, takže pravděpodobně vám budou spíše psát. Optimalizace kontaktních formulářů je tady na místě.
Nemějte stres. Radek Pavlíček tvrdí, že 100% optimalizovaný web ohledně přístupnosti neexistuje. Ale taky poukazuje na to, že základní optimalizace je často jednoduchá.

WCAG - nejrespektovanější soubor pravidel o zpřístupnění obsahu na webu
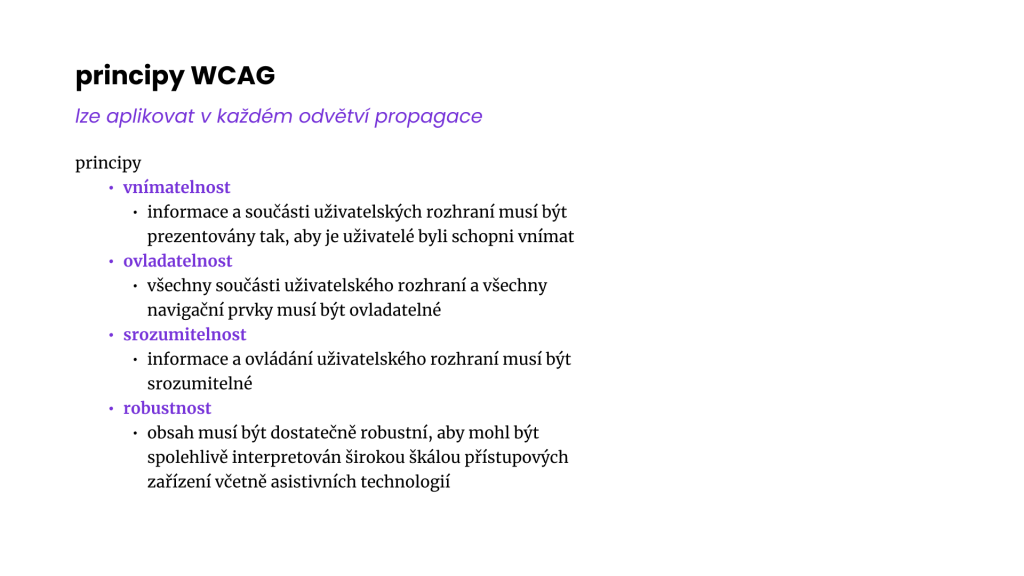
Soubor pravidel WCAG (web content accessibility guidelines) se zaměřuje na přístupnost webového obsahu. A to nejen z hlediska kontrastu, ale i srozumitelnosti, robustnosti a ovladatelnosti. Je to celosvětově nejuznávanější soubor pravidel.
Zásadní téma je kontrast. Maximální kontrastní poměr WCAG udávají jako 21:1 a je to barevná kombinace černá bílá. Pokud váš web je černobílý, prakticky kontrast nemusíte řešit.
Tady budu citovat stránku Martina Michálka
https://www.vzhurudolu.cz/prirucka/kontrast

Ovšem, ne všechny weby jsou černobílé a tak WCAG stanovili doporučené kontrastní poměry. Ty už nejsou tak přísné.
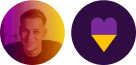
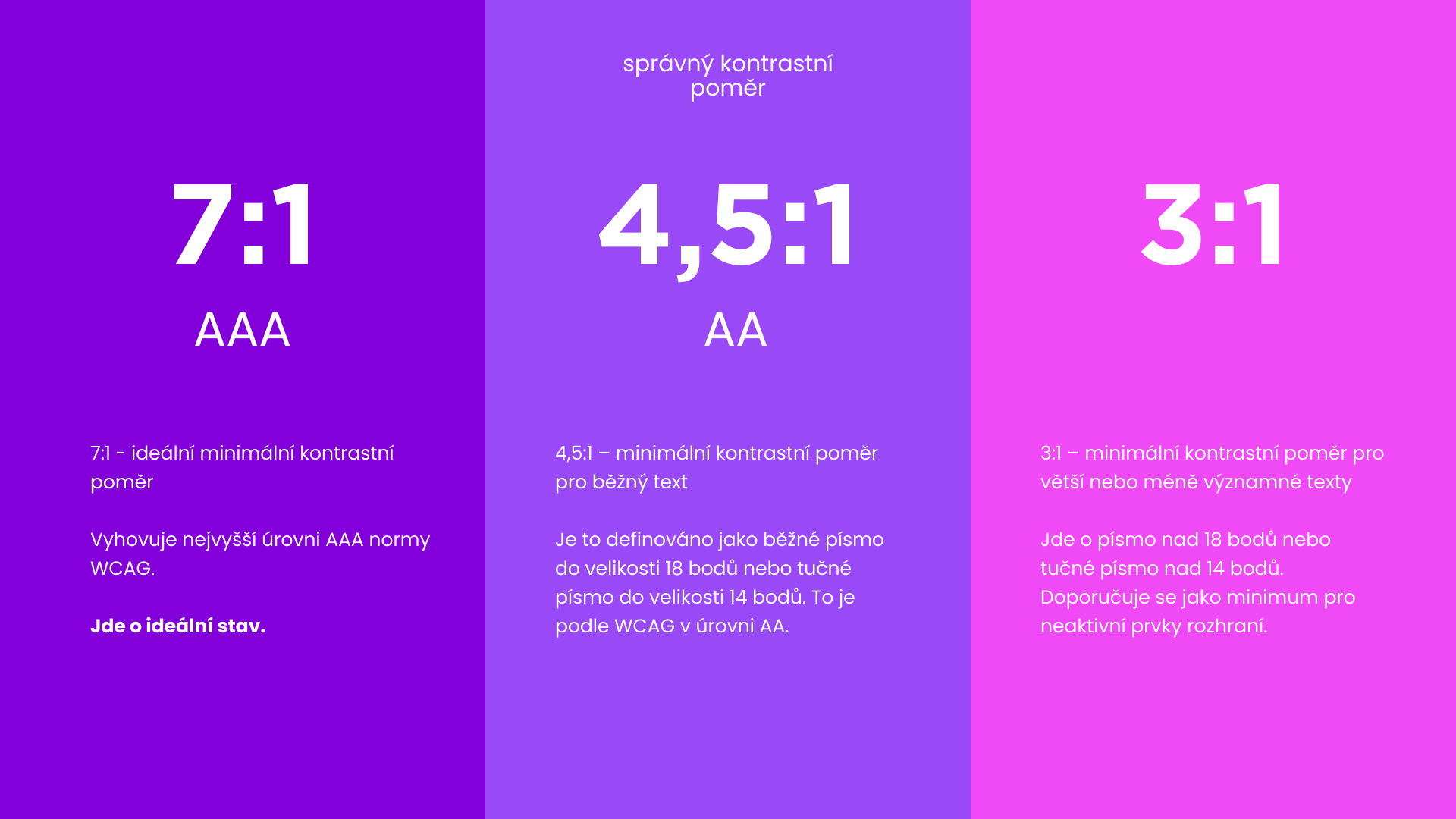
7:1 ideální minimální kontrastní poměr
- vyhovuje nejvyšší úrovní AAA normy WCAG
4,5:1 minimální kontrastní poměr pro běžný text
- je to definováno jako běžné písmo do veliksoti 18 bodů nebo tučné písmo do velikosti 14 bodů
- to je podle normy WCAG v úrovni AA
3:1 minimální kontrastní poměr pro větší nebo méně významné texty
- jde o písmo nad 18 bodů nebo tučné písmo nad 14 bodů
- doporučuje se jako minimum pro neaktivní prvky rozhraní
Buďte přísnější! Buďte více přístupnější.
Odborníci tvrdí, že bychom mohli být přísnější. Že bychom kontrastní poměr 3:1 měli z webu zcela odstranit. A že bychom si měli vyzkoušet web optimalizovat na nejvyšší level AAA z hlediska kontrastu a velikosti písma. Jít naproti těm návštěvníkům vašeho webu a být vůči nim vstřícní.
Nástroje zdarma pro kontrastní poměry
Color picker - rozšíření do Chrome
Nejprve musíme zjistit, jaké barvy používáte. Abyste mohli zjisti tzv. HTML kód vaší barvy na webu, používám k tomu tohle rozšíření do Chrome:
Color Picker. Uvnitř nástroje najdete funkci Eye dropper a díky kapátku si na webu najedete kdekoliv kurzorem a zobrazí se kód s barvou. Ten jednoduše zkopírujete.

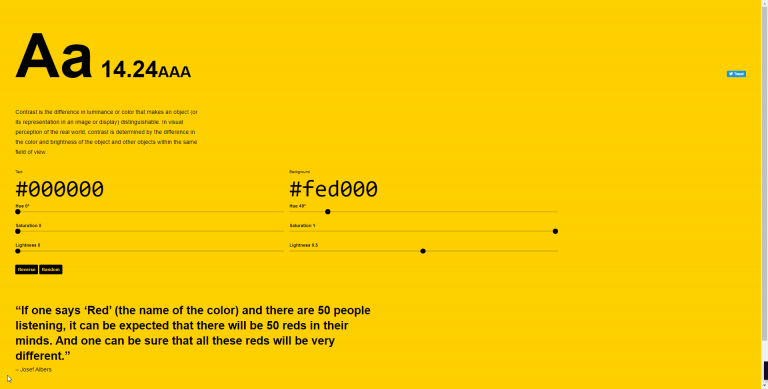
Kontrastní poměr barev ONLINE
Online analyzátorů kontrastu je na internetu spousta. Nejvíce se mi líbí tento Colorable.
https://colorable.jxnblk.com/

Další nástroje, které můžete vyzkoušet jsou zde. Záleží na vás, které si oblíbíte.
Contrast Checker
https://contrastchecker.com/
WebAIM: Contrast Checker
https://webaim.org/resources/contrastchecker/
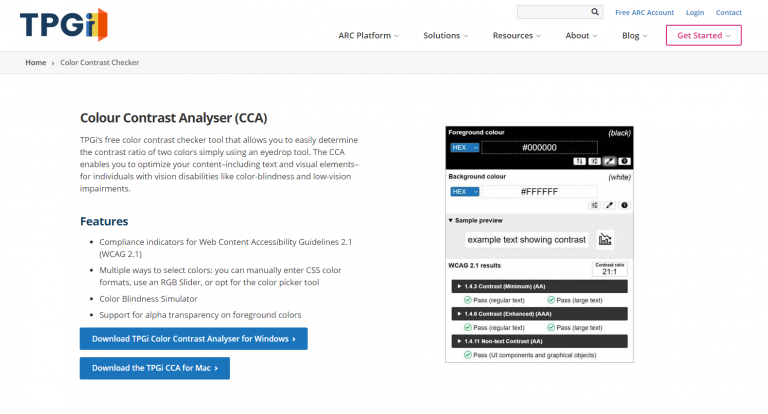
Kontrastní poměr barev OFFLINE
Tento nástroj je pro fandy desktopových řešení. Program jednoduše nainstalujete a vkládáte do něj HTML kódy barev. Program vám ukazuje, pro jakou úroveň je kontrast dostatečný a pro jakou už ne. Zároveň vám ukazuje text i ikonu v daných barvách, takže si uděláte jasnější představu.
https://www.tpgi.com/color-contrast-checker/https://colorable.jxnblk.com/

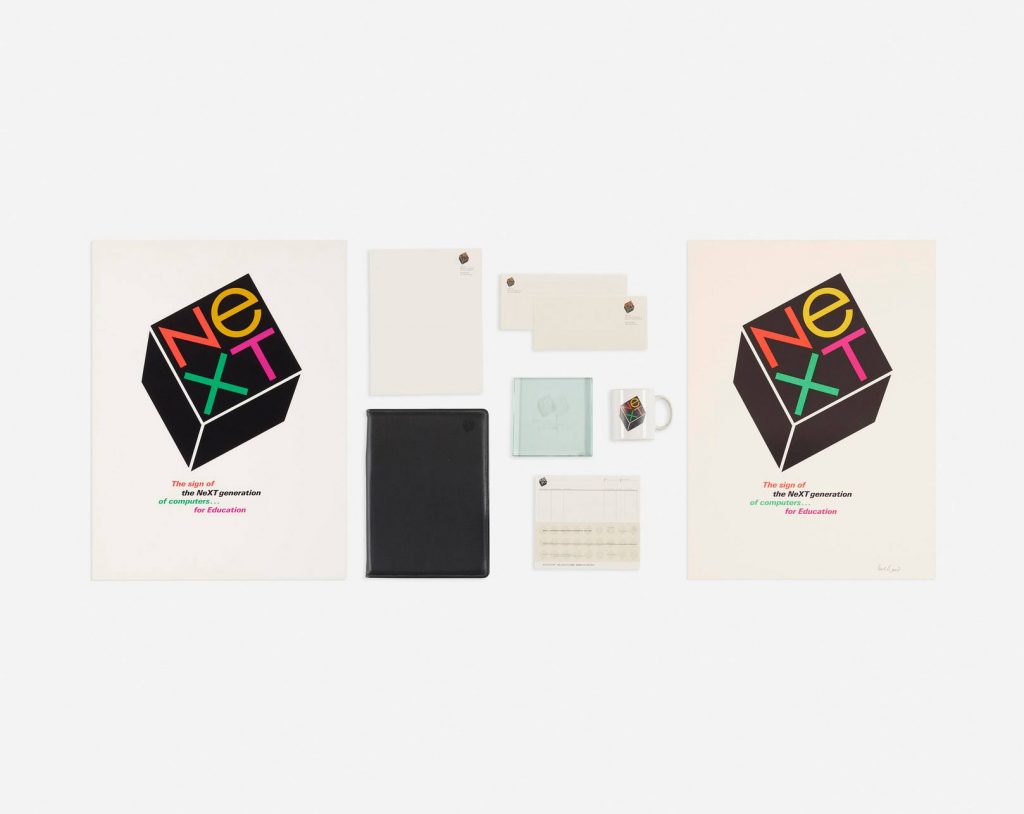
Přístupnost ve firemní identitě
Asi 2 měsíce jsem procházel všechny možné odborné články na tohle téma, logomanuály velkých firem, kde jsem hledal inspiraci a legislativy ohledně přístupnosti.
Dospěl jsem k závěru, že bychom měli tato pravidla přenášet i do offline světa. Čitelnost a kontrast letáků, plakátů nebo vizitek, jednoduchost sdělení a srozumitelnost. To vše se dá zohlednit napříč celou firemní identitou.

Často jsou totiž věci navrhovány / designovány na úkor praktičnosti.
5 pravidel přístupnosti na webu i ve firemní identitě
Tohle je poslední slide z mé prezentace o přístupnosti. Ta proběhla v září 2021 na Freelance Snídani pořádanou VolnonožciFM. Pamatujte, pravidlo č. 1 – tzv. mobile first. Na web přistupuje dneska už většina návštěvníků z mobilu. Tam se nejprve snažte svůj web optimalizovat co nejlépe.

Články a videa o přístupnosti WCAG
Zajímavé zdroje, ze kterých jsem čerpal
WCAG
https://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
https://medium.com/inside-design/a-guide-to-color-accessibility-in-product-design-516e734c160c
Český překlad WCAG
http://www.pristupnost.cz/
http://www.pristupnost.cz/cesky-preklad-wcag-20/
Blog Radka Pavlíčka
https://poslepu.blogspot.com/
LEGISLATIVA
Poučky o tom, jak mají vypadat informační systémy, jaké barevnosti jsou vhodné a jaké ne. Taky spousta zajímavých informací.
https://www.sons.cz/Kontrast-a-legislativa_pozadavky-na-barevny-kontrast-P4007012.html
A nějaké ty legislativy a nelegislativy
https://www.zakonyprolidi.cz/cs/2019-99
https://poslepu.cz/zakon-o-pristupnosti-je-pristupnost-nove-tema-z-pohledu-nasi-legislativy-1-24/
PÍSMO
Odborný článek Filipa Blažka ohledně písma
https://www.type-together.com/latin-based-languages-typesetting?fbclid=IwAR1Vt-dA6WKk6x0U5yoAdrHV4AS6DngTAN8tGG7Jjeiv8TxoPWb2VLmoEYo
Tipy od Tomáše Černovského, jak zarovnávat text na webu.
https://cernovsky.cz/weby-e-shopy/zarovnani-textu-webove-stranky-eshopu/
Filip Blažek o písmu
UX Monday s Filipem Blažkem není přímo o přístupnosti, ale vysvětluje tam podle mě důležité věci ohledně písma, které souvisí i s přístupností, např. správně psané uvozovky v různých jazykových mutacích, o modifikacích písma (v této souvislosti mě napadla i optimalizace pro dyslektiky) nebo jaké písmo z Google Font knihovny je kvalitní.
VIDEA
Přístupnost na Rohlik.cz
Přístupnost Invia.cz
Mnohdy stačí málo
WordPress a přístupnost
Radek Pavlíček
ZDRAVOTNÍ PORUCHY
Zdravotně postižení ve světě
https://www.worldbank.org/en/topic/disability
Vizuální poruchy
https://is.muni.cz/el/med/podzim2007/EPP11111/Vizualni_poruchy.ppt
https://poslepu.cz/tag/statistiky/
Kognitivní poruchy
http://www.alzheimer.cz/alzheimerova-choroba/mirna-kognitivni-porucha/
Poruchy řeči
https://www.wikiskripta.eu/w/Poruchy_%C5%99e%C4%8Di
Sluchové postižení
https://www.helpnet.cz/sluchove-postizeni
Pokud se vám tento článek líbil nebo byl pro vás přínosem, sdílejte ho ostatním. Budu vděčný. Díky moc!
Autor článku

Mára Vlček
tvůrce firemních identit
Marketingem se živím od roku 2007. Z toho posledních 8 let výhradně tvorbou firemních identit. Pomáhám firmám s propagací. Aplikuji dlouholeté zkušenosti z výroby reklamy a tisku do komplexní propagace. Navrhuji loga a veškeré další grafické výstupy s tím spojené.